Er zijn een paar verschillende soorten grafiekhulpmiddelen online beschikbaar, maar SVG-grafiekhulpmiddelen zijn absoluut de beste. Ze zijn niet alleen gratis, maar ook gebruiksvriendelijk en leveren resultaten van hoge kwaliteit op. Er zijn een paar verschillende manieren om SVG-diagrammen te maken, maar de beste manier is om een tool als Adobe Illustrator te gebruiken. Met Illustrator kunt u uw eigen aangepaste grafieken maken of een van de vele sjablonen gebruiken die online beschikbaar zijn. Zodra u uw SVG-grafiek heeft gemaakt, kunt u deze in uw website of blog insluiten met behulp van de meegeleverde HTML-code. Met deze code kunnen uw bezoekers de kaart zien zonder extra software te hoeven downloaden. Als u op zoek bent naar een manier om prachtige, interactieve grafieken te maken, dan zijn SVG-grafiekhulpmiddelen de juiste keuze. Met deze hulpmiddelen kunt u grafieken maken die zowel informatief als visueel aantrekkelijk zijn.
Als u op zoek bent naar gratis online SVG-grafiektool dit bericht zal interessant voor je zijn. Hier zullen we de beste gratis online vermelden SVG-diagramgenerator websites waarmee u verschillende soorten grafieken in SVG-indeling kunt maken.
Ontwerpers geven de voorkeur aan SVG-diagrammen om plaatsaanduidingen voor hun gebruikersinterface te maken en om grafieken op websites weer te geven. U kunt ze naar elk formaat verkleinen en de duidelijkheid en kwaliteit van de grafieken blijven hetzelfde. Er zijn nog andere voordelen aan het gebruik van SVG-diagrammen, zoals dat ze er geweldig uitzien op Retina-displays, dat er interactieve bedieningselementen en filters kunnen worden toegevoegd, dat ze een kleine bestandsgrootte hebben, enz.
Nu kunt u met behulp van de vermelde gratis online grafiekgenerator eenvoudig verschillende soorten SVG-grafieken maken. Met de meeste kunt u verschillende diagrammen maken, waaronder lijn-, staaf-, gebied-, spreidings-, donut-, radar-, taart-, Venn- en vele andere. Voeg uw datasets toe, stel grafiekeigenschappen in, maak een grafiek en sla een SVG-grafiek op. U kunt ook een insluitcode genereren. Laten we deze tools eens bekijken.
Beste gratis online SVG-grafiektools
Hier is een lijst met de beste gratis online SVG-diagramtools waarmee u SVG-diagrammen voor uw websites kunt maken:
- MagicPattern.design
- copyicon. com
- ceagon.com
- Visueel paradigma
- donuts vg.luckyfox.design
- ChartBlocks.io
- chartgo.com
- codebeautify.org
- je zult vernietigen
- vega
- Metakaart
- rapidtables. com
- plotvar. com
- Stel
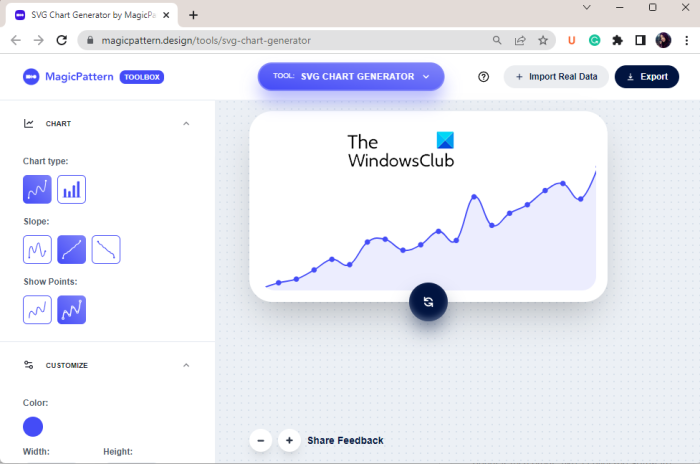
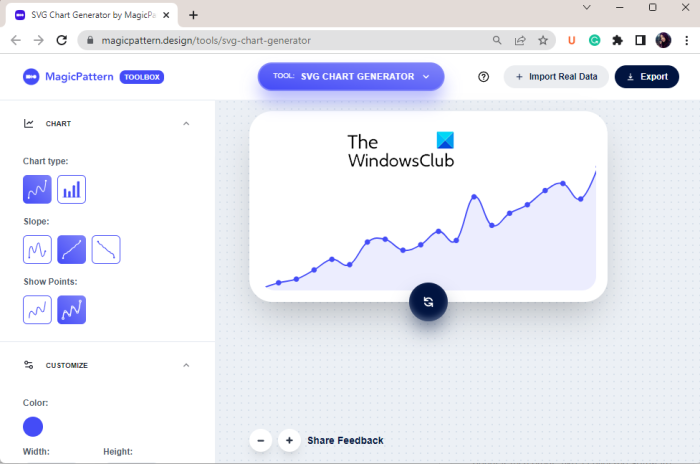
1] MagicPattern.design

MagicPattern.design is een gratis online site voor het maken van SVG-diagrammen. Hiermee kunt u verschillende soorten grafieken voor datasets maken en deze vervolgens opslaan als SVG-afbeeldingen. Naast SVG kunt u ook grafieken voor gegevensvisualisatie maken in PNG- en JPEG-indeling.
Hoe maak je een SVG-diagram met MagicPattern.design?
Ga om te beginnen naar zijn website en voer vervolgens uw invoergegevensset in. Druk gewoon op de knop Importeer echte gegevens knop en voer vervolgens de gegevenswaarden in volgens de instructies. Klik daarna op de knop 'Gegevens importeren' en de bijbehorende grafiek wordt gemaakt.
Nu kunt u beginnen met het aanpassen van uw grafiek door een grafiektype te kiezen. Het ondersteunt twee soorten grafieken, waaronder Lijn En Er bestaat . Daarna kunt u verschillende parameters bewerken, waaronder helling, punten tonen/verbergen, kleur, aantal punten, vloeiendheid, lijnbreedte, enz.
Nadat u het uiterlijk van het diagram en andere eigenschappen hebt aangepast, kunt u het opslaan in SVG formaat. Klik hiervoor op Exporteren en selecteer SVG-indeling. U kunt ook formaten selecteren die compatibel zijn met verschillende sociale mediaplatforms, waaronder Facebook , Instagram , Twitteren , i LinkedIn . Klik ten slotte op de knop Downloaden en sla de grafiek op als een SVG-bestand.
Dit is een gebruiksvriendelijke, eenvoudige website voor het genereren van SVG-diagrammen. Je kan het proberen Hier . Houd er echter rekening mee dat u hiermee geen gegevens uit bestaande spreadsheets of andere bestanden kunt importeren. Dus als u SVG-diagrammen wilt maken met gegevens uit een lokaal bestand, overweeg dan een van de andere tools in deze lijst.
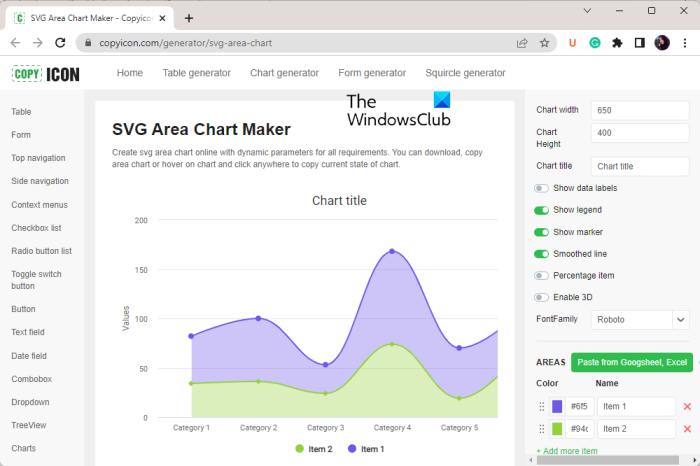
2] Copyicon.com

Copyicon.com is een SVG-kaarttool die u gratis kunt gebruiken. Hiermee kunt u verschillende soorten SVG-diagrammen maken, waaronder IN , Donut , Meten , Regio , Kolom , gestapeld Kolom , Er bestaat , gevouwen balk , Lijn , Kolom en lijn , Koker , i Web . Selecteer eenvoudig het type SVG-diagram dat u wilt maken, voer uw gegevensset in, pas het uitvoerdiagram aan en sla het diagram op als een SVG. Laten we de gesorteerde procedure eens bekijken.
Open eerst Copyicon.com in een browser en selecteer vervolgens op de SVG-grafiekgeneratorpagina het type grafiek dat u wilt maken. Voer daarna de gegevensset in het rechterpaneel in. Voer de namen en bijbehorende waarden, inclusief hun kleuren, in de grafiek in. dat kan ook kopieer en plak uw gegevens uit Google Spreadsheet of Excel-spreadsheet .
In de rechterzijbalk kunt u ook de breedte, hoogte, titel, het lettertype en andere eigenschappen van het diagram aanpassen. Als u klaar bent, klikt u op de menuknop met drie balkjes bovenaan de gegenereerde SVG-grafiek en selecteert u Download vectorafbeelding in SVG-indeling keuze. U kunt het SVG-diagram ook op volledig scherm bekijken.
Excel wacht op een andere applicatie om een ole-actie te voltooien
Dit is een goede site voor het maken van SVG-diagrammen. Ga naar zijn site Hier gebruik dit hulpmiddel.
Lezen: Hoe PDF naar SVG converteren op Windows 11/10?
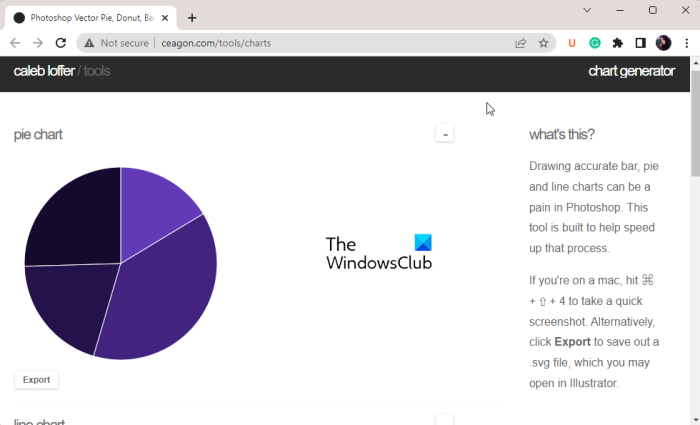
3] ceagon.com

ceagon.com is een andere gratis website voor het maken van SVG-diagrammen. Het is speciaal ontworpen voor gebruikers die het moeilijk vinden om nauwkeurige taart-, lijn- en histogrammen te maken in Photoshop. Het toont alle drie de grafieken in realtime achter elkaar zonder enige moeite en zonder een dubbeltje te betalen.
Open ceagon.com in een webbrowser en scrol omlaag naar controles sectie is aanwezig in de rechterzijbalk. Onder Gegevens sectie, voeg gegevenswaarden toe door op de knop + te klikken. Het toont alle waarden in realtime. U kunt nu het formaat van het SVG-diagram, de cirkelstreek en het ringdiagram wijzigen. Tot slot kunt u op de knop klikken Exporteren knop onder uw grafieken en sla uw SVG-grafieken lokaal op. het is hetzelfde genereert een URL naar de gegenereerde SVG-grafiek.
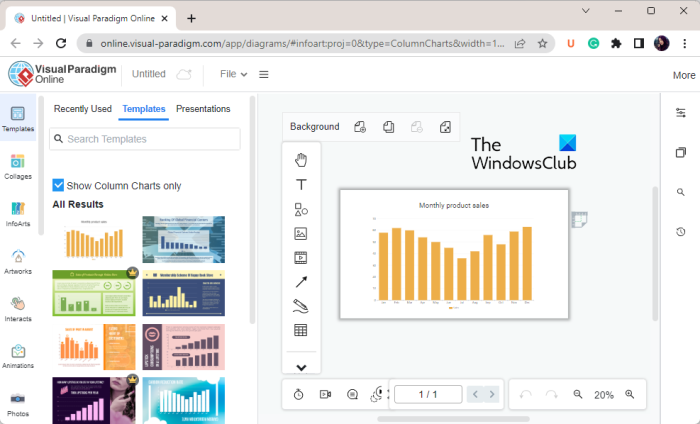
4] Visueel paradigma

Visual Paradigm is een populaire diagrambouwer waarmee u online SVG-diagrammen kunt maken. Hiermee kunt u verschillende soorten grafieken maken, waaronder Bar, Column, Group Column, Bar Charts, Donut, Nightingale Rose Charts, Control, Pareto, Radar, Rose, 360 Punch Cards, Candlestick, Gauge, Blockplots, Stream Charts, En Sankey-diagrammen. U kunt er veel meer soorten diagrammen mee maken dan deze. Het biedt zelfs verschillende sjablonen voor het tekenen van een specifiek SVG-diagram.
Ga ernaartoe om het te gebruiken website in een webbrowser en selecteer het type diagram dat u wilt maken. Als u een sjabloon wilt gebruiken, plaatst u de muisaanwijzer op het diagramtype en klikt u erop Sjabloon overzicht en selecteer het gewenste sjabloon. Selecteer anders Maak leeg keuze. Nu kunt u handmatig een gegevensblad maken of bewerken, of zelfs gegevens importeren uit Excel of Google Spreadsheets. Daarna kunt u de grafiekreeks bewerken, overschakelen naar een ander grafiektype, de grafiekinstellingen en het uiterlijk bewerken, en meer.
Hiermee kunt u ook de interactie voor uw diagram instellen. U kunt bijvoorbeeld een webkoppeling toevoegen om gebruikers naar een specifieke webpagina te leiden wanneer ze op uw SVG-diagram klikken.
Klik tenslotte op Exporteren knop en selecteer vervolgens Opslaan als SVG keuze. U kunt uw diagrammen ook in verschillende indelingen opslaan, waaronder JPEG, PNG en PDF.
Houd er rekening mee dat sommige van de diagramtypen en sjablonen beschikbaar zijn voor premiumgebruikers. Gratis gebruikers kunnen er slechts beperkte diagramtypen mee maken.
Zien: Batch converteer SVG naar PNG met Inkscape met behulp van een batchbestand.
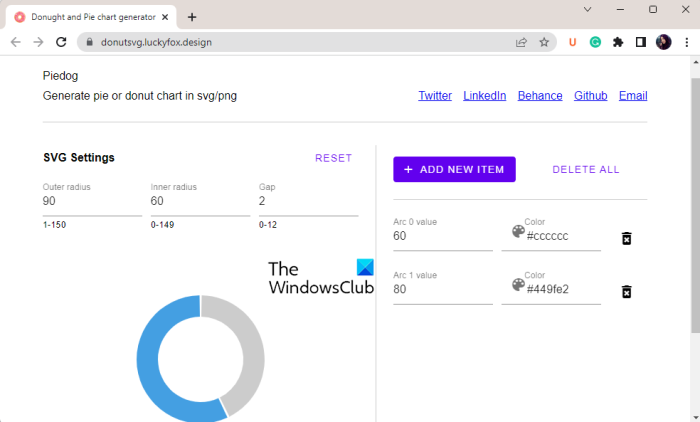
5] donutsvg.luckyfox.design

donutsvg.luckyfox.design is een andere online tool voor het maken van SVG-diagrammen in deze lijst. Dit is een eenvoudige online tool voor het maken van ring- en cirkeldiagrammen in SVG- en PNG-afbeeldingsindelingen.
je kunt het openen website en voer de gegevenswaarden in met behulp van de knop 'Nieuw item toevoegen'. Bij het toevoegen van waarden kunt u ook de standaardkleurcode wijzigen om die specifieke waarde weer te geven. Pas daarna het diagram aan door op te geven binnen straal , buitenste straal , i opruiming . Als u klaar bent, klikt u op OPSLAAN ALS knop onderaan de pagina en selecteer SVG keuze. Eenvoudig, toch?
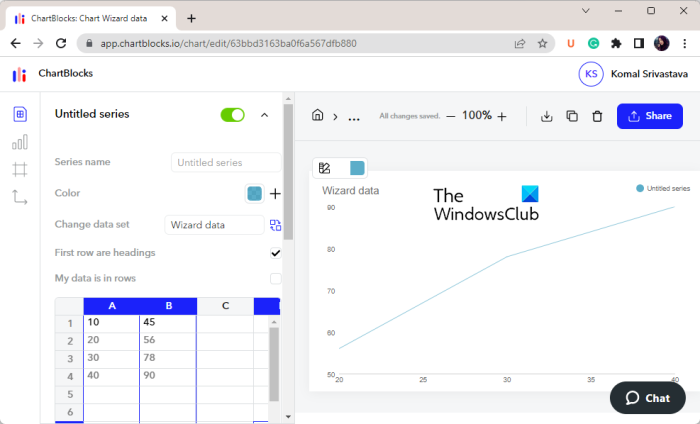
6] ChartBlocks.io

ChartBlocks.io is een multifunctioneel hulpmiddel voor gegevensvisualisatie waarmee u SVG-diagrammen kunt maken. U kunt diagrammen met vectorafbeeldingen maken, diagrammen in uw websites insluiten en diagrammen in verschillende formaten exporteren.
Om het te gebruiken, moet u een account registreren en inloggen met uw inloggegevens. Klik daarna op de knop 'Nieuw diagram' in de werkbalk. U kunt nu uw gegevens importeren uit een bestaand CSV- of Excel-spreadsheet, of uw gegevens handmatig invoeren. Selecteer vervolgens het SVG-diagramtype waaruit u wilt maken Kolom, lijn, vierkant, cirkel, En verstrooien . Selecteer vervolgens een of meer gegevensreeksen om uit te zetten en klik op Volgende. Het zal het bijbehorende diagram maken en tonen. U kunt doorklikken Downloaden en selecteer SVG om het SVG-diagram op te slaan.
Hiermee kunt u ook grafieken downloaden in PNG, PDF, EPS, PS , en enkele andere formaten. U kunt ook de openbare URL-link delen met andere gebruikers om uw SVG-diagram te delen. Of gebruik de gegenereerde insluitcode op uw websites om SVG-diagrammen weer te geven.
waar is de prullenbak
Lezen: De beste gratis ontwerpsoftware voor vectorafbeeldingen voor Windows 11/10.
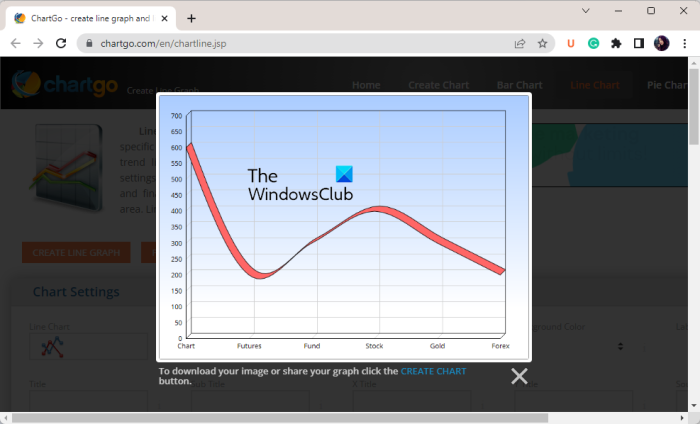
7] ChartGo.com

ChartGo.com kan een ander alternatief zijn voor de online SVG-kaartgenerator. Hiermee kunt u vlak-, staaf-, lijn- en cirkeldiagrammen in SVG-indeling maken. Bovendien kunt u uw diagrammen opslaan in PDF- en PNG-indeling.
Ga er gewoon naar toe website en selecteer het type diagram dat u wilt maken. U kunt nu een CSV- of Excel-bestand openen om gegevens te importeren of gegevens voor de X- en Y-as in te voeren in het gedeelte Grafiekgegevens. U kunt vervolgens de grafiekopties aanpassen, waaronder breedte, hoogte, achtergrondkleur, labeloriëntatie, titel, lettertype, enz. Klik daarna op de knop 'Voorbeeld' om de gegenereerde SVG-grafiek te controleren. Als alles in orde is, klikt u op de knop 'Grafiek genereren' en downloadt u de grafiek in SVG-indeling.
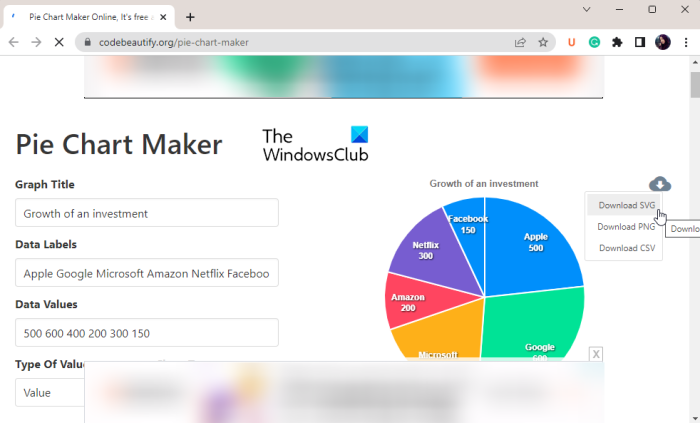
8] codebeautify.org

U kunt ook codebeautify.org proberen om een online SVG-diagram te maken. Het is in de eerste plaats een code-minifier. U kunt er echter ook enkele SVG-diagrammen mee maken, zoals Lijn, Scatter Plot, Donut, En IN . Je kunt naar zijn website gaan Hier en pas vervolgens de verschillende opties met betrekking tot de grafiek aan. Voer de diagramtitel, gegevenslabels, gegevenswaarden, waardetype en diagramtype in. Klik daarna op de knop 'Create' om de grafiek te maken. U kunt vervolgens op de knop Uploaden > SVG uploaden klikken om het diagram te exporteren.
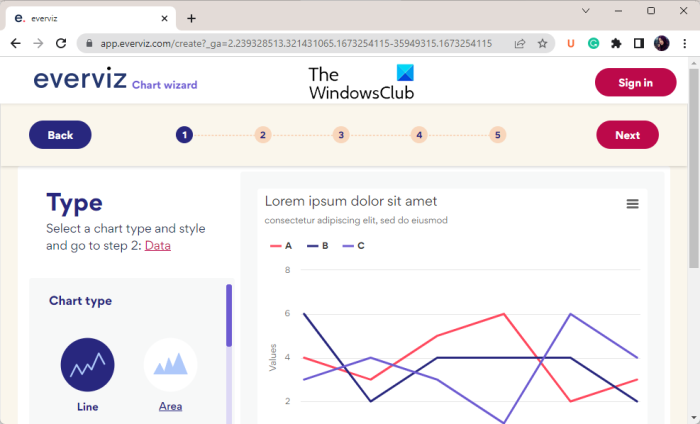
9] Dat zal je ooit doen

je zult vernietigen is een andere gratis online tool die kan worden gebruikt om SVG-diagrammen te maken. Hiermee kunt u verschillende soorten interactieve diagrammen maken en deze opslaan als SVG-afbeeldingen. U kunt vlakdiagrammen, cirkeldiagrammen, kolomdiagrammen, lijndiagrammen, ringdiagrammen, kolomdiagrammen en andere diagramtypen maken.
Open zijn website in uw webbrowser en selecteer Diagram keuze. Daarna kunt u het diagramtype aanpassen en uw gegevenswaarden invoeren. U kunt een Excel- of CVS-bestand vanaf uw computer uploaden, een link naar online gegevens toevoegen of handmatig gegevenswaarden invoeren. Pas vervolgens het grafiekontwerp aan, inclusief het thema van de grafiek, en voeg vervolgens tekst en annotaties toe. Tot slot kunt u op de menuknop met drie streepjes klikken en op de knop drukken Download vectorafbeelding in SVG-indeling keuze. Hiermee kunt u ook code posten om de grafiek in te sluiten.
Lezen: Beste gratis online tools en websites voor Gantt-grafieken.
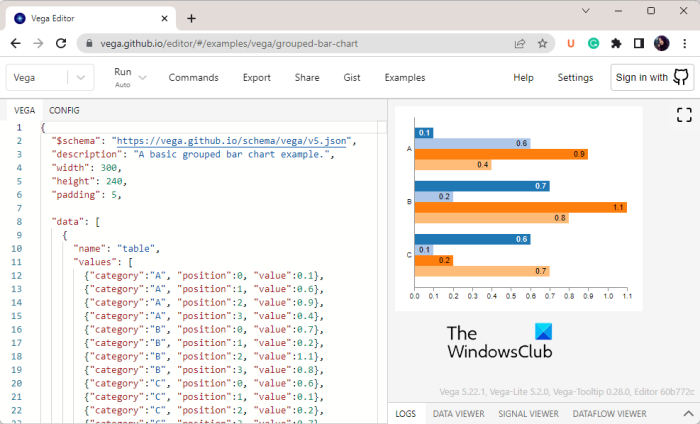
10] vegas

Vega is een gratis en open source tool voor het maken van SVG-diagrammen. Hiermee kunt u webvisualisatiegrafieken maken met behulp van HTML5 Canvas of SVG. Het biedt een speciale editor waarin u JSON-code moet invoeren om een specifieke grafiek te maken. U kunt enkele voorbeelden gebruiken om een bepaald type diagram te maken. Daarnaast biedt het verschillende zelfstudies voor het helemaal opnieuw maken van SVG-diagrammen.
Ga eerst naar vega.github.io en open vervolgens de editor. Begin nu met het schrijven van commando's in het codeveld en het zal het bijbehorende diagram genereren. U kunt doorklikken Voorbeelden en selecteer vervolgens een grafiektype. Vervolgens wordt u een voorbeeldgrafiek getoond die u kunt bewerken om aan uw vereisten te voldoen. Als u klaar bent, drukt u op de knop Exporteren en selecteer SVG-indeling om de grafiek te downloaden. U kunt de grafiek ook exporteren naar andere formaten zoals HTML, JSON, PDF, etc.
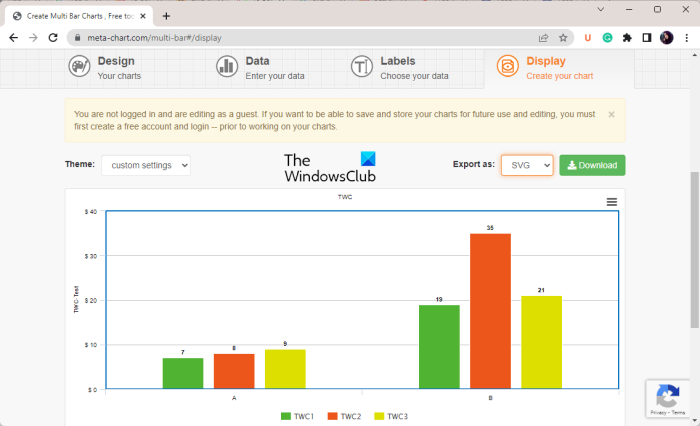
11] Metakaart

Een andere goede en gebruiksvriendelijke SVG-diagramgenerator die u kunt gebruiken, is Meta-Chart. Open zijn website, selecteer het type diagram dat u wilt maken en kies een achtergrondkleur en rand. Voer daarna uw gegevens in, inclusief naam, waarde, seriedetails, enz. Schrijf vervolgens een beschrijving van de grafiek, inclusief de grafiektitel, bron en weergave-intercepts, en selecteer het gewenste lettertype. Vervolgens wordt uw diagram gemaakt dat u kunt opslaan als SVG. Neerzetten Exporteren als naar SVG en klik Downloaden knop. U kunt ook een URL genereren voor de gegenereerde grafiek.
Hiermee kunt u verschillende soorten SVG-diagrammen maken, waaronder Venn-diagrammen, staafdiagram, lijndiagram, staafdiagram, spreidingsdiagram, box- en snordiagram, teldiagram, enz. U kunt het gebruiken. Hier .
Zien: Maak gratis geanimeerde grafieken en diagrammen online.
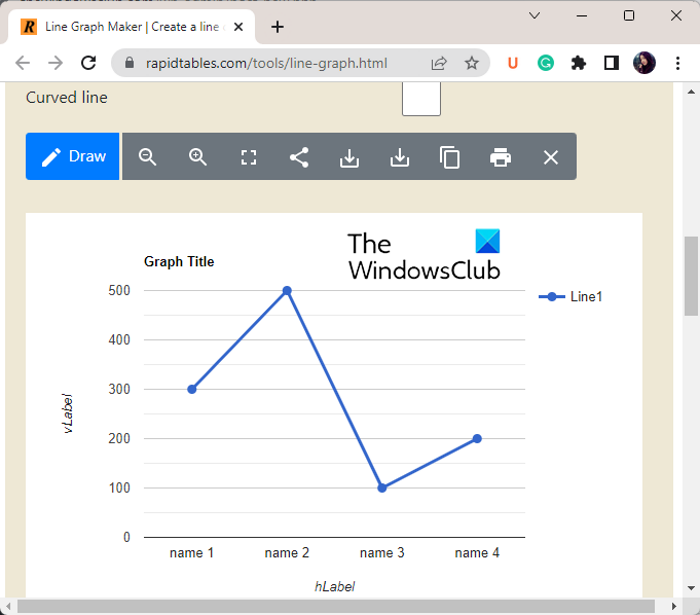
12] Rapidtables.com

Rapidtables.com is een verzameling van verschillende tools die ook een SVG-diagramgenerator bevat. Daarnaast biedt het ook tools zoals online kladblok, online mirror, wachtwoordgenerator, online screenshot en meer.
Ga naar de bijbehorende Chart Maker-pagina om een SVG-grafiek te maken. Hier en selecteer een diagramtype. U kunt kiezen uit lijn-, kolom-, cirkel-, spreidings- en tabeldiagrammen. Voer vervolgens de grafiektitel, het bereik van de horizontale en verticale assen, het gegevenstype, de gegevenslabels, het aantal rijen, de gegevenswaarden, de puntgrootte, de positie van de legenda, enzovoort in. Op basis van de ingevoerde gegevens en de grafiekeigenschappen wordt een overeenkomstige grafiek gemaakt. Nu kunt u op de knop klikken Opslaan als SVG knop boven het diagram en download het gegenereerde diagram in SVG-formaat.
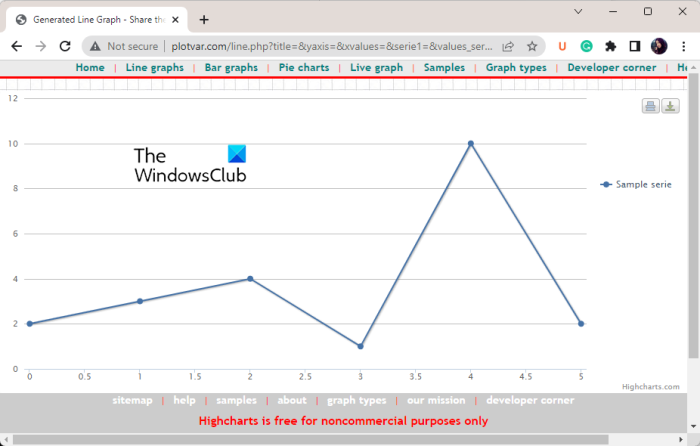
13] Plotvar. com

Een andere optie die u kunt gebruiken is Plotvar.com. Hiermee kunt u SVG-diagrammen maken en deze via een link delen met andere gebruikers. Hiermee kunt u een lijn-, staaf- of cirkeldiagram maken en kunt u ook een real-time dynamische grafiek maken.
Ga eerst naar plaats Plotvar in een webbrowser en selecteer vervolgens het type diagram dat u wilt maken. Voer nu de grafiektitel, aslabels, reeksnaam en gegevenswaarden in. Als u klaar bent, klikt u op de knop Genereren en er wordt een grafiek gegenereerd. U kunt vervolgens op de knop 'Downloaden' klikken en de grafiek opslaan als een SVG.
Zien: Gratis online tools om cirkeldiagrammen en staafdiagrammen te maken.
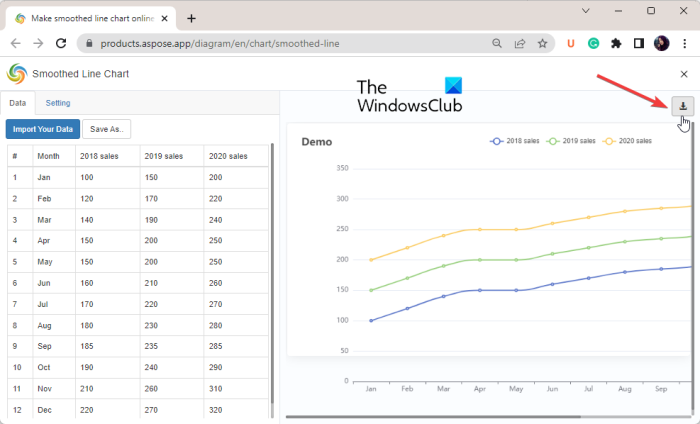
14] Asponeren

Aspose is een website die verschillende handige tools bevat, waaronder bestandsconversieprogramma's, bestandsviewers, een tool voor watermerken, een maker van stroomschema's, enz. Het biedt ook een online diagrammaker waarmee u diagrammen SVG kunt maken. Met deze online tool kunt u een lijn (effen of vloeiend), staaf-, vlak- of cirkeldiagram maken.
Open gewoon de Chart Maker-pagina in uw browser en selecteer het type SVG-diagram dat u wilt maken. Daarna kunt u op het tabblad Gegevens uw dataset importeren vanuit een lokaal opgeslagen bestand of uw dataset eenvoudig handmatig invoeren. Het zal uw gegevens in realtime weergeven. Vervolgens kunt u de opties en het uiterlijk van het diagram aanpassen. Als u klaar bent, kunt u op de downloadknop klikken en de grafiek opslaan als SVG, evenals andere indelingen zoals PNG, GIF, PDF, enz.
U kunt een SVG-diagram maken met Aspose Hier .
Waar kan ik gratis grafieken maken?
Om gratis datavisualisatiegrafieken te maken, kunt u een gratis online tool gebruiken waarmee u verschillende soorten grafieken kunt maken. Gelukkig zijn er gratis tools op internet om dit te doen, zoals LiveGap, RAWGraphs, Datawrapper en Statpedia. Met deze online tools kunt u lijn-, oppervlakte-, staaf-, taart-, cirkel-, radar-, spreidings-, boxplots en nog veel meer maken.
Wat is de beste software voor SVG?
Adobe Illustrator is een van de beste programma's voor het maken van SVG-afbeeldingen op Windows. Dit is echter betaalde software. Als u op zoek bent naar een gratis SVG-maker, is Inkscape uw beste keuze. Het is een gratis en open source-applicatie waarmee u pictogrammen en SVG-afbeeldingen kunt maken.
Nu lezen: Gratis conversiesoftware voor SVG naar JPG en online tools .