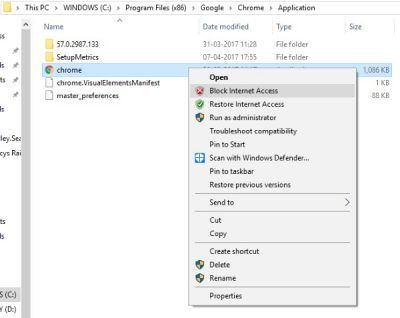
Ervan uitgaande dat u tips wilt over het gebruik van de functie Inspect Element in de Google Chrome-browser: Klik met de rechtermuisknop op het element dat u wilt inspecteren en selecteer 'Inspecteren' in het vervolgkeuzemenu. U kunt ook de sneltoets Ctrl+Shift+I (Windows) of Cmd+Opt+I (Mac) gebruiken om het infovenster te openen. Zodra je de Inspector hebt geopend, zie je de HTML voor de pagina aan de linkerkant en de CSS aan de rechterkant. U kunt wijzigingen aanbrengen in de HTML en CSS in de Inspector en deze wijzigingen worden onmiddellijk doorgevoerd op de pagina. Klik op de X in de rechterbovenhoek om de Inspector af te sluiten.
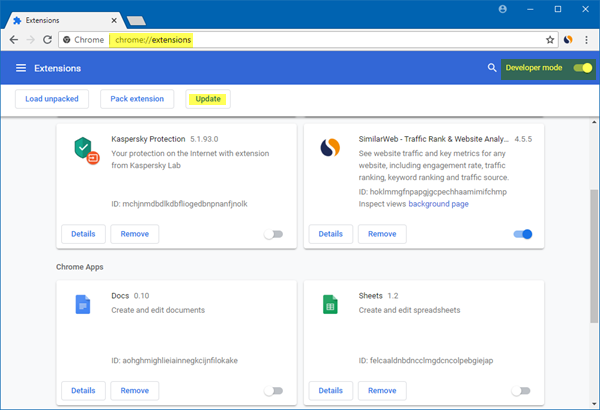
Google Chrome is niet alleen voor algemene webgebruikers, maar ook voor webontwikkelaars die vaak websites maken, blogs maken, enz. Element controleren of Inspecteren De Google Chrome-optie helpt gebruikers informatie over een website te vinden die aan het zicht is onttrokken. Hier zijn enkele tips voor het gebruik van Inspect Element in de Google Chrome-browser voor Windows-pc.
Controleer het Google Chrome-element
1] Zoek verborgen JavaScript-/mediabestanden

verwijder gebruikersprofiel windows 10
Veel websites tonen pop-ups als een bezoeker langer dan 15 of 20 seconden op een webpagina blijft. Of in veel gevallen wordt er een afbeelding, advertentie of pictogram geopend nadat er per ongeluk ergens op is geklikt. Om deze verborgen bestanden op een webpagina te vinden, kunt u gebruiken Bronnen Tabblad Element inspecteren. Aan de linkerkant wordt een boomachtige lijst weergegeven die u kunt verkennen.
2] Krijg HEX/RGB-kleurcode in Chrome

Soms houden we van een kleur en willen we de kleurcode weten. U kunt eenvoudig de HEX- of RGB-kleurcode vinden die op een bepaalde webpagina wordt gebruikt met behulp van de ingebouwde optie in Google Chrome. Klik met de rechtermuisknop op een kleur en selecteer Inspecteren . In de meeste gevallen krijg je aan de rechterkant een kleurcode met andere CSS. Als u het niet ziet, moet u mogelijk gratis kleurkiezersoftware gebruiken.
hoe u een standaardprinter instelt in Windows 10
TIP : Bekijk deze eens Online hulpmiddelen voor kleurkiezers Dezelfde.
windows aero inschakelen
3] Ontvang tips voor het verbeteren van de prestaties van webpagina's

Iedereen houdt ervan om een site te bezoeken die snel opent. Als u uw website ontwerpt, moet u dit altijd in gedachten houden. Er zijn veel tools om de laadsnelheid van pagina's te testen en te optimaliseren. Google Chrome heeft echter ook een ingebouwde tool waarmee gebruikers tips kunnen krijgen om de laadsnelheid van websites te verbeteren. Ga voor toegang tot deze tools naar Audit tabblad en zorg ervoor Netwerkgebruik , Prestaties van webpagina's , i Pagina herladen en audit bij laden geselecteerd. Klik dan op loop knop. De pagina wordt opnieuw geladen en er wordt informatie weergegeven die kan worden gebruikt om de pagina sneller te maken. U kunt bijvoorbeeld alle bronnen krijgen waarvan de cache niet is verlopen, JavaScript dat kan worden gecombineerd tot één bestand, enzovoort.
4] Responsiviteit testen

Tegenwoordig is het ontzettend belangrijk om een webpagina responsive te maken. Er zijn veel tools die kunnen controleren of je site volledig responsive is. Deze Google Chrome-tool helpt gebruikers echter weten of een site responsief is of niet en controleer ook hoe het eruit zal zien op een specifiek mobiel apparaat. Open een willekeurige site, krijg Element controleren tabblad, klik op mobiel klik op de knop, stel de resolutie in of selecteer het gewenste apparaat om de webpagina te bekijken.
schakel beveiligde opstartvensters uit 10
5] Live-website bewerken

Stel dat u een webpagina aan het bouwen bent, maar u weet niet wat het kleurenschema, de grootte van het navigatiemenu, de inhoud of de hoogte-breedteverhouding van de zijbalk is. U kunt uw live website bewerken met de optie Inspect Element in Google Chrome. Hoewel u wijzigingen aan een live website niet kunt opslaan, kunt u alle bewerkingen uitvoeren zodat u deze later kunt gebruiken. Om dit te doen, opent u het onderdeel Inspecteren, selecteert u de HTML-eigenschap aan de linkerkant en brengt u stijlwijzigingen aan aan de rechterkant. Als u wijzigingen aanbrengt in de CSS, kunt u op de koppeling naar het bestand klikken, alle code kopiëren en in het originele bestand plakken.
Download PC Reparatie Tool om Windows-fouten snel te vinden en automatisch op te lossenInspect Element van Google Chrome is een echte metgezel van elke webontwikkelaar. Of je nu een single page website ontwerpt of een dynamische website, je kunt zeker iets aan deze tips hebben.